Snippet Vault
The snippet vault is a place where you can save and reference sections of text and/or Hypertext Markup Language (HTML) for your website.
Some common uses of the snippet vault include the following:
- Embedding a PayPal "Buy Now" button on a page
- Putting a Constant Contact email subscription form on a page
- Including an externally hosted video on a page
- Holding a piece of content that appears on multiple pages (like prices, schedules, phone number, address, etc.)
The snippet vault allows you to save any page content using named "snippet" (i.e., snippet of code). The named snippet can then be included anywhere in your web pages.
Creating snippets
Go to Website > Vaults > Snippet Vault. Each snippet you create will be listed in your Snippet Vault grid. The
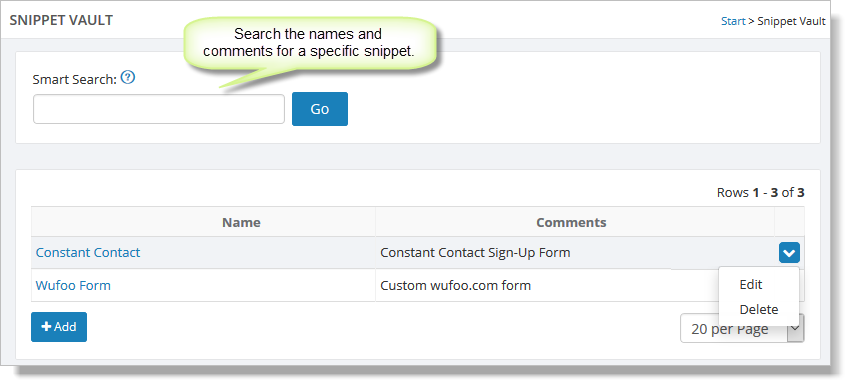
grid will be empty the first time you use this page. The example below
shows the grid with two snippets created.

If you need to change or remove any of the snippets, from the Snippet Vault page, hover over a snippet and
click the blue down arrow on the far right. This action displays a
drop-down list with both the
"Edit" and "Delete" commands. You can also edit a snippet by clicking its
name. This action takes you to Edit Snippet.
Creating HTML Snippets
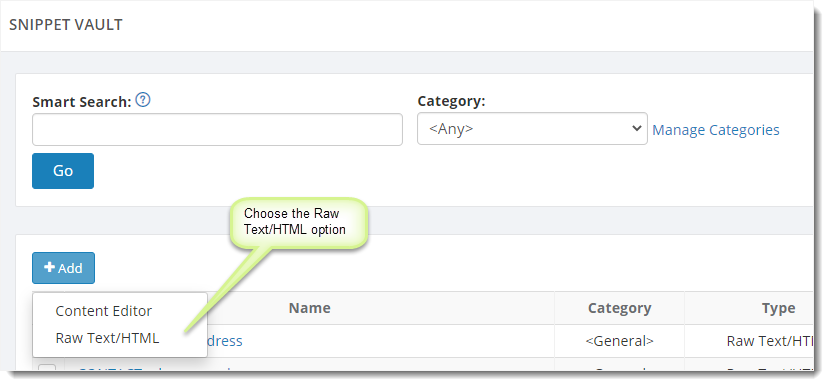
Click on the "Add" button and choose the "Raw Text/HTML" option as shown below:

On the next page you'll be able to enter the contents of your new snippet. In this example, we're creating a snippet to store the HTML code for a PayPal "Add to Cart" button.

First, you need to give the snippet a name. Give your snippet a descriptive name so that you can recognize it later. Then you can add all the content for the HTML snippet. You can also add Comments if you like.
After you click the Save button, the snippet will show in your Snippet Vault. From there you'll be able use the snippet on any of your website pages.
Using snippets to hold standard page content
You can also use snippets to hold any piece of content that you'd like to include on multiple pages (like a phone number, common set of instructions, pricing, etc.).
To add a snippet like this just select the "Content Editor" option when you click the "Add" button, then enter you content into the snippet and save.
Using snippets on your web pages
Snippets can be added to the built-in pages on your site, and they can be added to any custom pages you create in your Page Vault.
To add a snippet to one of your pages, first go to the page where you want to insert the snippet. For example, to
add a snippet to your Store page, select Website > General > Built-in
Pages, and then select Store from the grid.
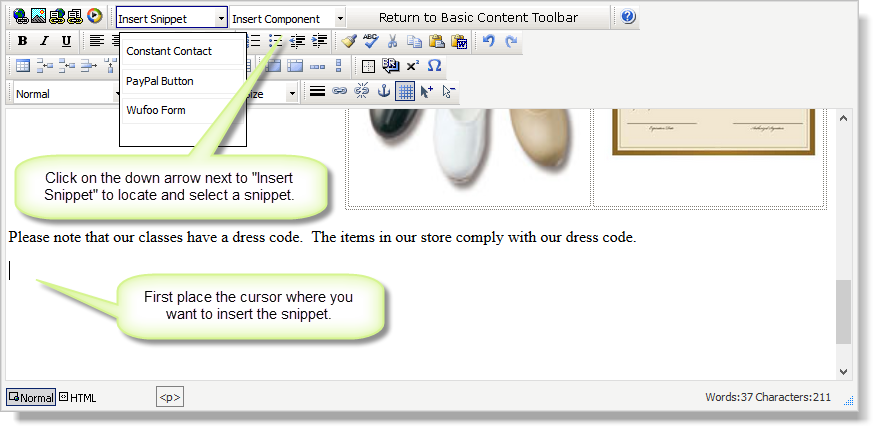
On the toolbar, to the right of "Insert Snippet," select the down arrow to display a list of snippets. Select the snippet you want to insert.

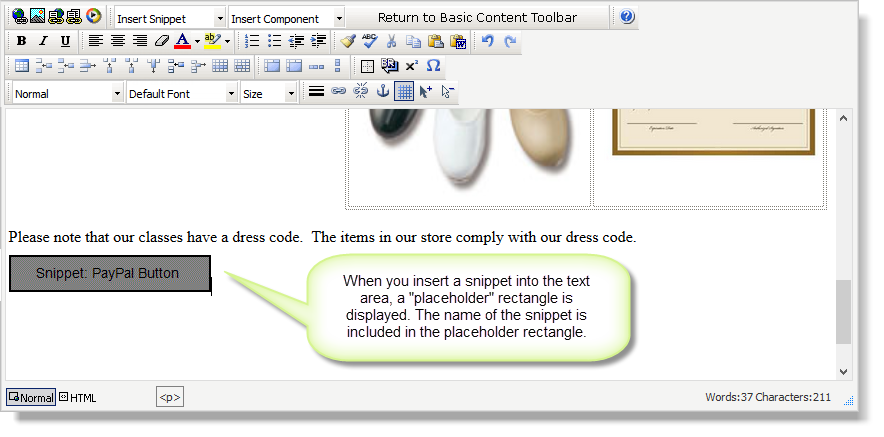
Snippets are represented by a placeholder rectangle in the text area, as shown below:

When someone visits your web page, the snippet HTML will be "expanded" so that the page displays correctly.