Named Layouts Overview
Named Layouts is a feature that lets you customize your registration and classes pages, and also include your class schedule on any page on your website.
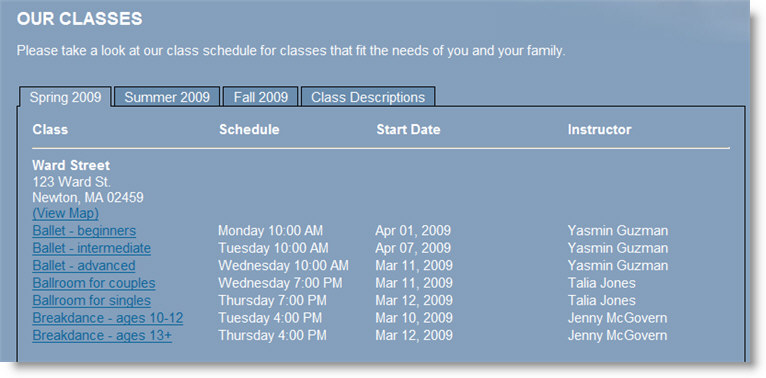
Here is an example of how Named Layouts can be used to customize your classes page. The default view of this page looks like this:

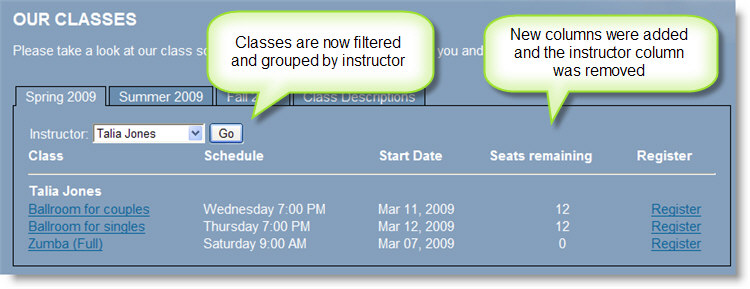
If you edit the layout associated with the classes page, you can add columns, rename columns, remove columns, etc. Here we have removed the Instructors column and added two additional columns. We have also added a filter for Instructor and changed the group to group by instructor.

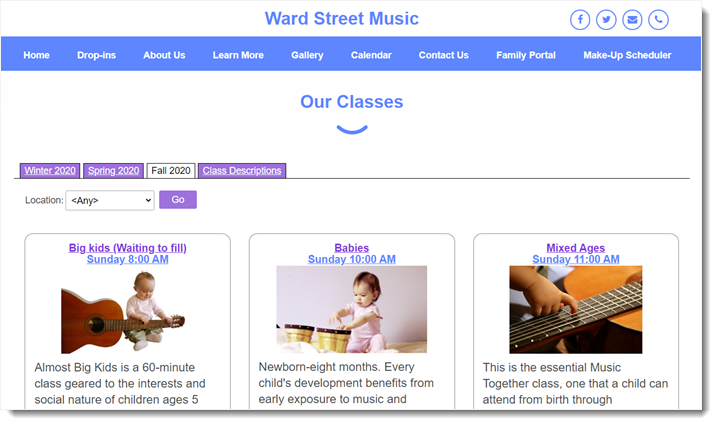
Named Layouts also supports a catalog view and a calendar view for the classes page. Here's an example of a catalog layout with multiple columns enabled:

Using Named Layouts with Components
Named Layouts can be used in conjunction with Components to show classes on any page on your website. Components can specify filters like teacher, location, class type or category, so the component will only show a particular set of classes.
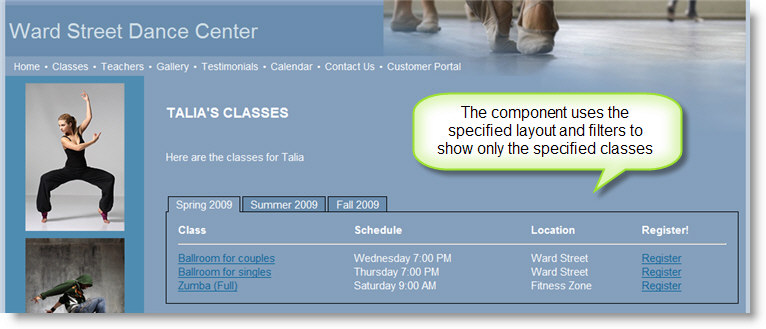
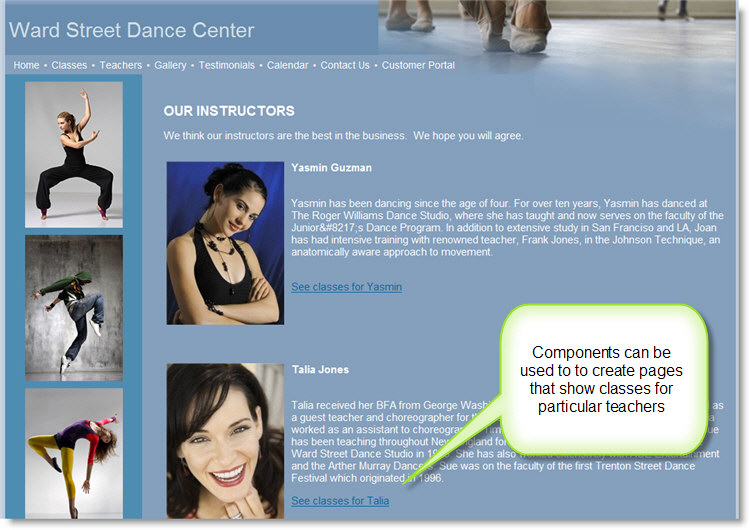
This can be very useful for creating classes grids that only show classes for a particular teacher, as in this example:

Here is a page that uses a component to only show classes for Talia Jones: